
Generally there are loads of options when it comes to web design. You could go for the prefab services like
WIX or countless others, or build a website from the Bare foundations with HTML and CSS. There are advantages
and disadvantages from both categories, but they depend mainly on your personal preferences and comfort levels.
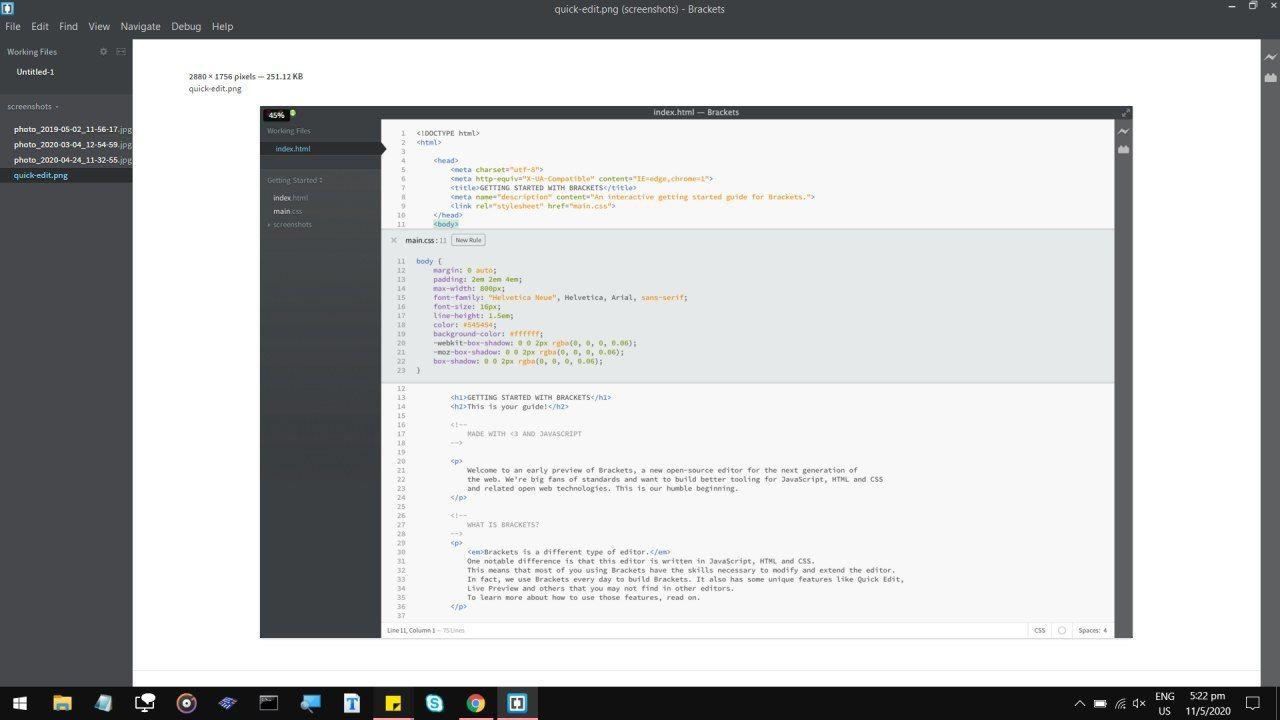
As for me, I tend to prefer Brackets.io: a very basic, yet versatile HTML/CSS builder. I personally feel prefab
builders are abit too restrictive. But then again, there is a significant learning curve when it comes to HTML.
However, one strong advantage I found with working with a bare level, universally studied language like HTML:
You can Google anything about it.
I personally recommend W3Schools, what I can only describe as a digital Textbook and reference for functions.
And if you do prefer the comforting threads of software developers arguing over compilation errors and bugs,
then Stack Overflow might just be the place for you:
What I tend to do, is to have Brackets and W3Schools opened up in splitscreen. It is admittedly not the most efficient
setup, but it does get the job done. Again, there is no harm in having to google even basic syntaxes and formats, even
people in major development firms still have to go back to the basics. Any problem you might face, I can guarantee this,
not only have countless others experienced the same coding problem, countless more have found solutions to them,
and you can Google them
This entire website was built with HTML and CSS in Brackets, and despite the breathtaking number of issues I faced
trying to get it to work, W3Schools has proved to be a fantastic reference manual for using HTML and CSS functions.
There are a bunch of text modifiers available, the ones I tend to use are the Big Brilliant Bold
and the Imaginative Intelligent Italics. Most of the text is written in this Keyboard font, partly because
the original text looks like this, which is slightly boring.
These are the commands for them:
(em)for Italic
(strong)for Bold
(kbd)For old keyboard
Just be sure to use an < and an > instead of the normal brackets, and
also add in a closed tag by putting a slash between the arrowbracket
and the letters, which I cannot actually show without using an image
because those commands get resistered within the system.
After that, it was just a matter of having a place to host it, and edit it in the future: Github
Repositories are abit tricky to work with, but if you can upload images in a jpg format, you should
be able to have a neat consistent format in your website. Just try not to upload more than one file
into github at a time, otherwise it starts yelling at you in the form of angry notification bars.
As for designs and colours, CSS generally allows you to include a wide variety of colours, alignment
settings and appearance modifiers, while HTML serves as the main backbone to the program. Again, all
this is available on W3Schools. A quick note is that colour codes come in 6-digit Hexadecimal Values,
in #xxxxxx where each 2 digits (r,r,g,g,b,b) range from 00 to FF (or 255 in Hexadecimal). So the code
#FF0000 would be a solid red, and #101010 would be a decent grey-black. You can just write the name of
the colour as the system can interpret quite alot of preset colour codes. A full list of preset colours
can be found on W3Schools.
Javascript is saved for the more complex functions like scrolling pages. But for simple sites like this,
they tend to invite more problems. Almost anything you can imagine building in a website, W3Schools has
the answers, just probably spread across a few dozen pages. You have to find a balance of what your site
needs more: Content, or Graphics. If content is more crucial (such as This website), HTML offers a simple
and efficient approach. If your site needs a very sleek set of graphics to it, you should spend some time
looking through W3Schools for Javascript. Either that, or fall back to the Prefab website builders like WIX
There's no harm in doing that, as long as it looks good.